
| useCaseDiagrammen | sequentiediagrammen | toestandsdiagrammen | Diagrammen tekenen |
Bij het vastleggen van interacties is het noodzaak dat je inzicht verkrijgt in het systeemgebruik. Dit inzicht kun je verwerven door use-case-diagrammen, sequentiediagrammen en toestandsdiagrammen te maken.
Deze diagrammen maken deel uit van een modelleringstaal die UML heet: Unified Modeling Language. Deze taal is (en wordt) ontworpen omdat er tot 1995 geen behoorlijke analysemethode van casus bestond met een objectgeoriënteerde aanpak. Op het vwo-niveau hoef je echt niet alles van UML te kennen. Ga je verder in de informatica, dan zul je er ongetwijfeld mee te maken krijgen.
Omdat de methode Informatica-Actief niet voorziet in het analyseren van interacties, is dit het moment om je kennis te laten maken met een deel van UML. Overigens: wie het boekje Java: my cup of tea heeft gelezen, heeft daar al kennisgemaakt met de notatie van klassen in UML.
Bestudeer de verschillende diagrammen die op deze pagina genoemd zijn in de gegeven volgorde en maak eigen diagrammen over het informatiesysteem dat jullie moeten ontwikkelen. De diagrammen worden natuurlijk bij de systeemdocumentatie geleverd.
Wanneer je het onderstaande gelezen hebt, dan kun je daarna misschien ook nog wel wat zinvols halen uit de powerpointpresentatie die je hier kunt aanklikken.
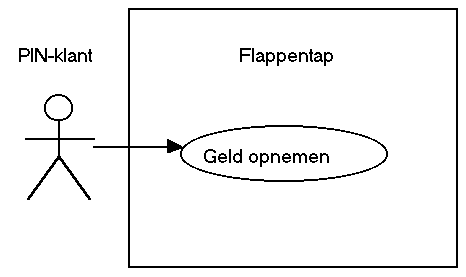
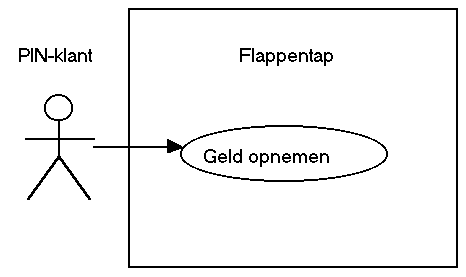
Een use-case is een beschrijving van het gedrag van een systeem vanuit het standpunt van een gebruiker. Door deze beschrijving in een diagram te plaatsen kun je gemakkelijk inzicht krijgen in de systeemeisen die een eindgebruiker verwacht. Hieronder zie je een voorbeeld van een eindgebruiker bij een "flappentap":

Het
draadpoppetje heet een actor; een actor is een object dat direct
communiceert met een systeem. Dat kan dus een mens of een ander systeem zijn.
Het
systeem staat in een groot
rechthoek. De use-case (de actie) wordt in een ovaal binnen het systeem geplaatst met de naam
van de actie: Geld opnemen.
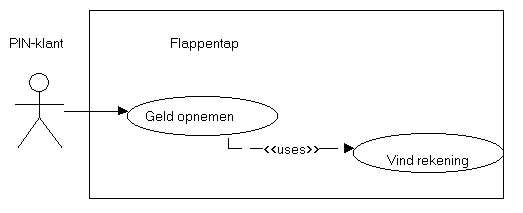
Iets ingewikkelder wordt het plaatje als je veronderstelt dat vanuit de actie Geld opnemen een vervolgactie binnen het systeem ontstaat: Vind rekening. Deze actie wordt een sub-case genoemd:

Een use-case wordt met een sub-case verbonden door een onderbroken pijl van de use-case naar de sub-case. Je begrijpt dat je zo snel een duidelijk overzicht krijgt van de interacties met én binnen het systeem.
Use-case-diagrammen maak je door het volgende stappenplan te doorlopen en de antwoorden in je documentatie op te nemen:
Bepaal de grens van het systeem en vind de actoren;
Zoek de use-cases voor iedere actor;
Stel vast onder welke omstandigheden iedere use-case uitgevoerd mag worden;
Geef bij iedere use-case een complete beschrijving van de interactie tussen actor en systeem;
Beschrijf mogelijke uitzonderingen;
Splits veel voorkomende sub-cases uit;
Maak met de gegevens van 1 tot en met 6 een diagram met alle actoren en use-cases.
In het voorbeeld:
het systeem is het fysieke apparaat (de flappentap) waaruit klanten geld kunnen halen. Naast de actor PIN-klant is er natuurlijk nog een actor bankmedewerker die de machine regelmatig aanvult. De derde actor is de computer die geraadpleegd wordt vanuit de sub-case Vind rekening.
De actor PIN-klant heeft nog een tweede use-case: Saldo opvragen. Vanuit deze use-case kan eventueel besloten worden om alsnog naar Geld opnemen te gaan.
Geld opnemen mag gebeuren vanuit de begintoestand van de flappentap of vanuit Saldo opvragen.
Het gaat hier om logische gebeurtenissen. Bij Geld opnemen zijn dat:
stop pasje in de gleuf;
toets pincode correct in;
kies Geld opnemen;
toets hoeveelheid geld in;
neem pasje uit;
neem geld uit.
Een mogelijke afbreking bij Geld opnemen kan veroorzaakt worden door een saldotekort, maar ook door een afbreekactie van de PIN-klant.
Vind rekening wordt door zowel Geld opnemen als Saldo opvragen uitgevoerd; daarom wordt er een sub-case van gemaakt. Merk op dat Vind rekening communiceert met de actor computer die na raadpleging informatie teruggeeft: saldo of toestemming tot opname. In het plaatje is dat weggelaten.
Het deelresultaat staat in het plaatje hierboven.
Een sequentiediagram is een diagram waarin interactie in de tijd zichtbaar wordt gemaakt: in welke chronologische volgorde worden de verschillende acties uitgevoerd?
Het uitgangspunt voor het maken van sequentiediagrammen is de use-case. Met name de informatie die bij stap 4 bij het use-case-ontwerp is gevonden, kan in een sequentiediagram ondergebracht worden.
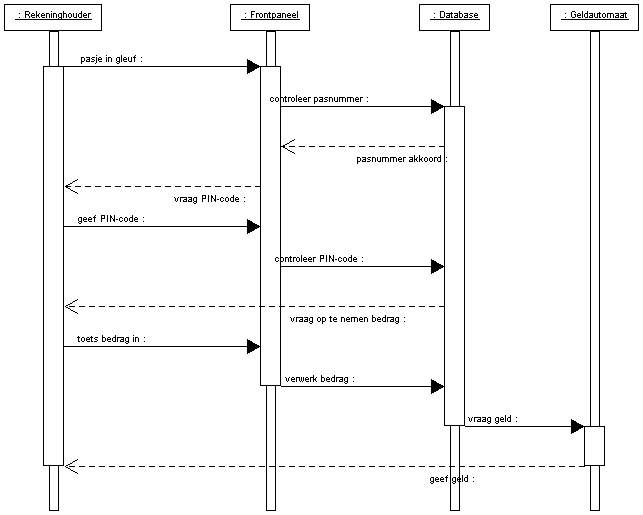
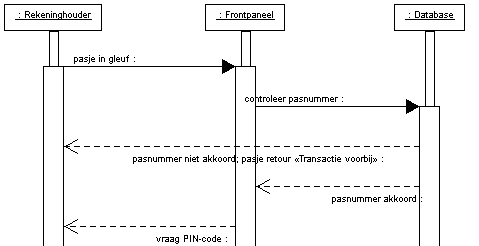
Een voorbeeld van een sequentiediagram staat hieronder. Let op: dit is niet volledig!

Uitleg: we hebben bij de analyse van het voorbeeld met de FCO-IM-casetool te maken gekregen met een Rekeninghouder, een Rekeningnummer en een Pasnr. De Rekeninghouder (in de use-case: PIN-klant) wil geld opnemen. We hebben daarbij te maken met een aantal fysieke zaken die evenwel in de statische analyse geen rol speelden; hier wel. Denk hierbij aan het pasje van de klant, de voorkant van de geldautomaat, de fysieke verbinding met de computer met de database en de geldvoorraad met de uitbetaler.
Objecten worden met vierkanten aangegeven met daarin achter de dubbele punt de naam van het object. Onder het object wordt een tijdlijn aangegeven in de vorm van een smalle rechthoek. Is een object actief, dan wordt dat met een verdikking van de rechthoek aangegeven. De actie wordt met een pijl naar het object toe weergegeven. Beschouw de actie als een verzoek aan het andere object. In het plaatje: pasje in gleuf is een verzoek tot acceptatie van de pas. Het antwoord, de feedback van het object, wordt met behulp van een onderbroken pijl weergegeven.
In UML kun je bij de pijlen allerlei voorwaarden noteren; de syntaxis hiervoor gaat voor het vwo-niveau te ver.
De onvolledigheid van het diagram betreft natuurlijk de situaties waarin het pasje geweigerd wordt, de pincode niet klopt en het tegoed op de rekening geen opname meer toelaat. Ook deze situaties kun je opnemen in je diagram. Vergelijk de volgende fragmentarische figuur met de vorige.

Een toestandsdiagram geeft aan op welke wijze een object van toestand kan veranderen als reactie op gebeurtenissen. Via een voorbeeld van het scherm van het frontpaneel kunnen we laten zien wat het nut is van een toestandsdiagram. Als we het sequentiediagram in gedachten zo draaien dat het gezichtspunt van de rekeninghouder naar voren staat en de database en geldautomaat naar achteren draaien, dan kunnen we ons voorstellen hoe bij iedere reactie van één van de achterliggende objecten het frontpaneelscherm verandert.
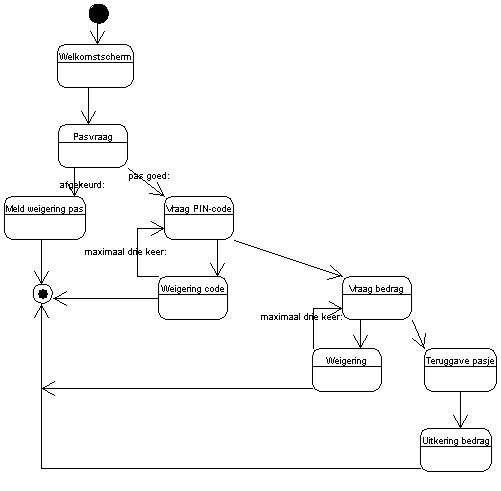
Het scherm toont standaard een welkomstscherm; nadert er een persoon, dan springt het scherm naar een andere toestand: vraag pinpas. Na controle van het pasje wordt eventueel een vervolgactie ingezet. Als het sequentiediagram goed is opgesteld, is het toestandsdiagram van het scherm snel gemaakt:

De zwarte stip geeft het startpunt aan; de kleinere stip in de cirkel is het eindpunt. Iedere afgeronde rechthoek geeft een toestand weer; een doorgetrokken pijl geeft een toestandsovergang weer. Ook in een toestandsdiagram kunnen voorwaarden opgenomen worden.
Kritiek op dit toestandsdiagram: ook na een weigering van de pas en na drie weigeringen van de PIN-code wordt het pasje teruggegeven. Verder is er feitelijk geen eindpunt, want na iedere laatste actie keert het welkomstscherm weer terug. Het wordt dan echter lastiger voor de programmeur om het begin van het toestandsdiagram te bepalen.
Bedenk dat dit voorbeeld alleen de interface bevat voor de PIN-klant; je kunt je voorstellen dat de medewerker die een nieuwe rekening moet aanmaken voor een nieuwe klant een compleet ander interface voorgeschoteld krijgt. Vergeet dus niet om voor alle typen gebruikers een use-case-, een sequentie- en een schermtoestandsdiagram te maken.
Een uitgebreide UML-analyse bevat toestandsdiagrammen van alle objecten in het systeem, maar ook dat zal van jullie niet gevergd worden. Je hoeft uitsluitend de schermtoestanden maar onder te brengen in een toestandsdiagram. Het voordeel is dat je dan precies weet welke schermen je moet ontwerpen.
Er zijn op de markt verschillende programma's waarmee UML-diagrammen getekend kunnen worden. We noemen onder andere Rational Rose, SELECT Enterprise en Visual UML. Deze programma's zijn niet allemaal up-to-date. Dat komt omdat UML, als nieuwe taal, nog in ontwikkeling is. Daarnaast hebben ze allemaal een prijs.
De hierboven beschreven diagrammen zijn allemaal getekend met het programma:
Ook dit is niet up-to-date, maar het is gratis te dowloaden. Het programma is lastig te bedienen, mede door allerlei vertragingen. Deze ontstaan onder andere doordat op de achtergrond direct standaardcode in Java wordt gegenereerd.
Een beperkter programma waarmee je ook aardige tekeningen kunt maken, is:
Ook dit is gratis te downloaden.
Een gratis te downloaden Java-programma is Violet. Op deze site lees je over andere UML-editors:
However students and casual users may not like them because they are too slow, too expensive, or too hard to learn.