Laatst bewerkt: 20-01-02
Attributen voor framesets
rows en cols
Om een horizontale verdeling van het scherm te krijgen, gebruik je het attribuut: rows. Dit attribuut kan verschillende soorten waarden krijgen.
- Je kunt een procentuele waarde opgeven. Bijvoorbeeld:
<frameset rows="20%,40%,40%">
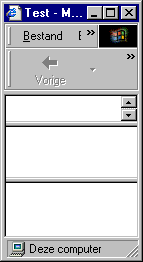
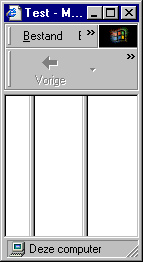
Hiermee verdeel je het scherm in drie horizontale vlakken waarbij het bovenste vlak het smalste is. Voorbeeld:

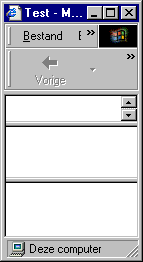
Bij het verkleinen van het scherm is in de bovenste rij automatisch een schuifbalk verschenen. Verderop leer je hoe je deze kunt weghouden.
- Je kunt ook een waarde in pixels opgeven. Bijvoorbeeld:
<frameset rows="150,325, 325">
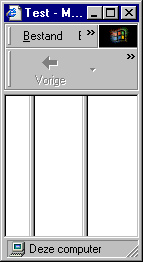
Wil je een schermverdeling maken met verticale vlakken (kolommen), dan gebruik je op dezelfde manier als bij rijen het attribuut: cols.

frameborder
Wil je geen lijstjes (kaders) om je vensters heen, dan zet je de waarde van het attribuut frameborder uit met de regel:
frameborder="no"
frameborder=0
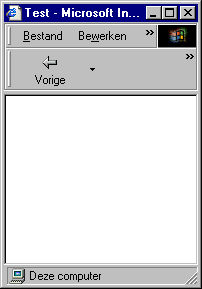
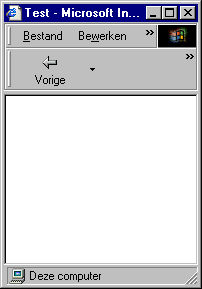
Met lege vensters zie je dan geen verschil meer met een gewone, lege body. Een schermafdruk van het voorgaande scherm zonder borders zie je hieronder:

bgcolor
Met bgcolor kun je de achtergrondkleur van de frameset instellen. Je kunt dat doen door Engelse kleurnamen te gebruiken of een hexadecimale kleurcode in te stellen:
bgcolor=red
bgcolor=#FF0000
Vergeet bij de hexadecimale code het hekje # niet.
In het volgende zul je leren hoe je de frames afzonderlijk kunt invullen.