Een eerste kennismaking met PHP
In dit digitale practicum maak je kennis met de script-taal PHP. Aan de hand van een aantal eenvoudige scripts ga je de mogelijkheden van PHP ontdekken.
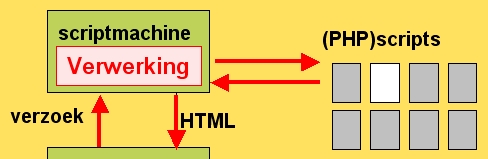
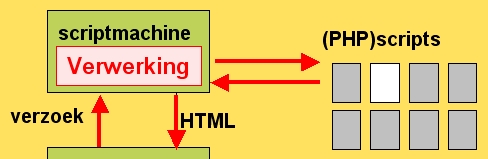
Zoals je hebt kunnen zien in de Powerpoint presentatie, ontvangt de PHP-parser verzoeken om php-scripts te verwerken. Na verwerking van het script wordt er een webpagina teruggestuurd.

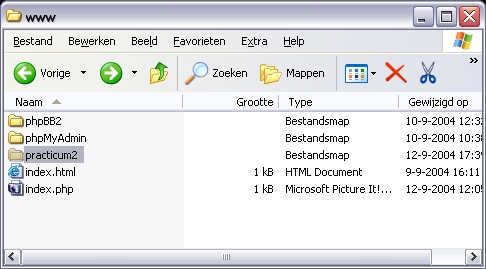
Alle scripts, die behandeld worden in de voorbeelden, staan op de cd-rom in de map Blok4 \ PHP_MySQL \ sourcecode \ practicum2.
Om de scripts te kunnen testen moet je de map practicum2 kopiŽren naar c:\ webserver \ www \ practicum2.

Om bijvoorbeeld script1.php te testen surf je naar http://localhost / practicum2 / script1.php.
Wordt het script aangeroepen vanuit pagina1.htm dan kun je het script testen door te surfen naar http://localhost / practicum2 / pagina1.htm.
SCRIPT 1: Hallo wereld
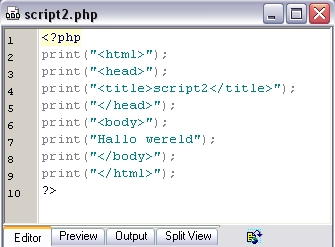
Een PHP-script wordt herkend, doordat het begint met <?php en eindigt met ?>.
Met de opdracht print( ) kun je aangeven welke (HTML-)tekst er moet worden doorgestuurd naar de webserver.
In het voorbeeldscript hieronder wordt een volledige webpagina doorgegeven aan de webserver.
Iedere PHP-opdracht wordt afgesloten met ;.
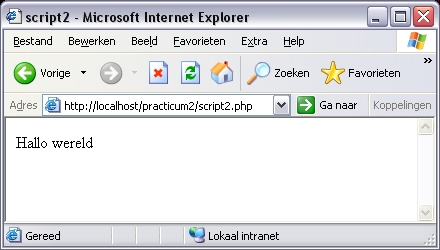
Links zie je het PHP-script staan, in het midden de gegenereerde html-code en rechts de bijbehorende webpagina:
SCRIPT 2: De functie van \n
Met de opdracht print( ) wordt (HTML-)tekst doorgestuurd naar de webserver.
Om de sourcecode van een webpagina overzichtelijker te maken, wordt er gebruik gemaakt van \n om een regelovergang te forceren.
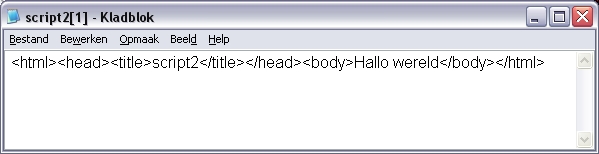
In het voorbeeld hieronder kun je zien, wat er gebeurt, wanneer \ n wordt weggelaten:
Zonder \ n ziet de sourcecode van de webpagina er zo uit:

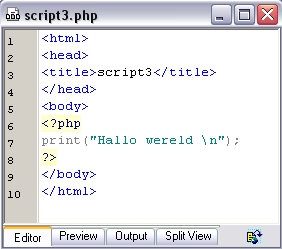
SCRIPT 3: PHP gebruiken binnen (X)HTML
Je kunt een PHP-script ook gebruiken binnen (HTML-)teks. Alleen het gedeelte tussen <?php en ?> wordt geparsed, de (HTML)-tekst wordt gewoon onveranderd teruggestuurd:
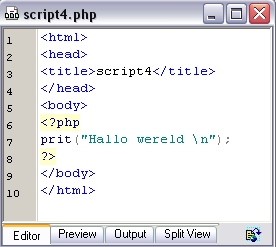
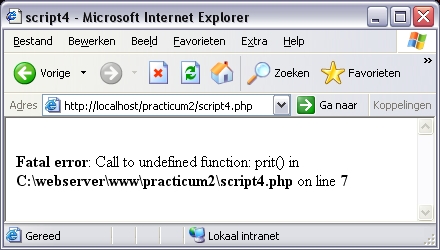
SCRIPT 4: Een parse error
Wanneer je in het PHP-script een fout maakt (je vergeet bijvoorbeeld een ; of je maakt een typefout), dan geeft de PHP-parser een parse error:
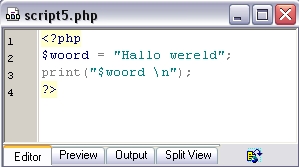
SCRIPT 5: Een variabele
Binnen PHP bestaat de mogelijkheid om te werken met variabelen.
Variabelen beginnen in PHP altijd met het $-teken, gevolgd door de naam van de variabele. Het is in PHP niet noodzakelijk om een variabele vooraf te declareren.
Variabelen binnen PHP hebben de volgende eigenschappen:
- Een variabele begint altijd met het $-teken.
- De naam van een variabele mag NIET beginnen met een cijfer.
- De naam van een variabele is HOOFDLETTERGEVOELIG.
In script 5 wordt een variabele gebruikt om tijdelijk de tekst 'Hallo wereld' in op te slaan:
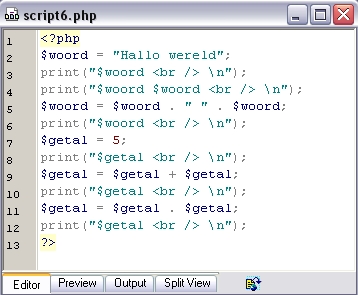
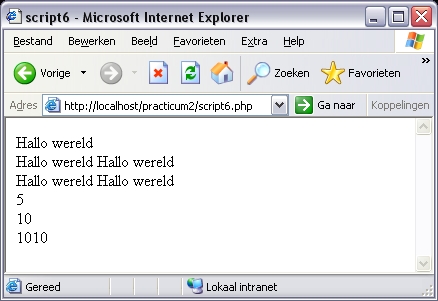
SCRIPT 6: Nog meer over variabelen
Strings kunnen worden samengevoegd. In PHP wordt daar de decimale punt voor gebruikt.
Getalvariabelen kun je gebruiken samen met verschillende rekenkundige operatoren:
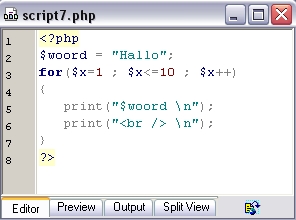
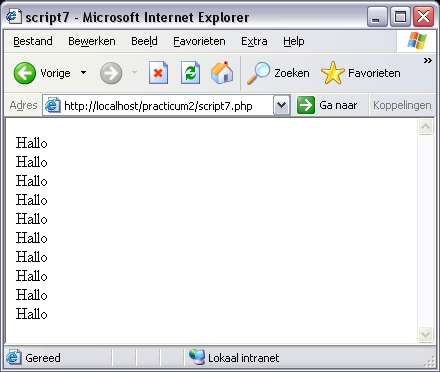
SCRIPT 7: Herhalingsconstructie met for( )
Door de opdracht
for( . . ; . . ; . . )
{
. . .
. . .
}
te gebruiken, kun je alle opdrachten, die tussen de accolades staan, meerdere keren laten uitvoeren.
Deze herhalingsconstructie is vergelijkbaar met de constructies, die je gezien hebt bij Java en Delphi:
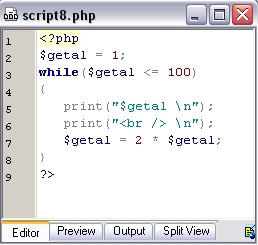
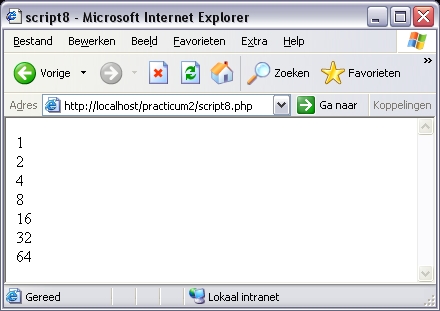
SCRIPT 8: Herhalingsconstructie met while( )
Door de opdracht
while( . . . . )
{
. . .
. . .
}
te gebruiken, kun je ook alle opdrachten, die tussen de accolades staan, meerdere keren laten uitvoeren.
Een groot verschil met de opdracht for( ) is, dat je niet precies aangeeft hoevaak de herhalingslus moet worden doorlopen:
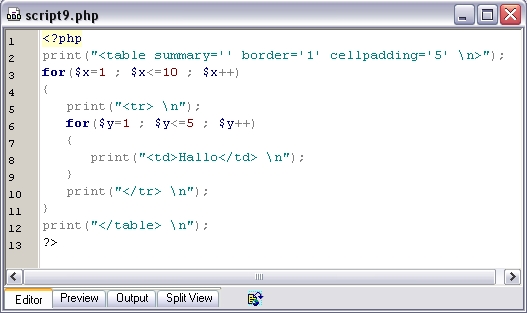
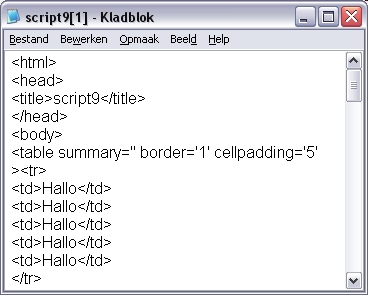
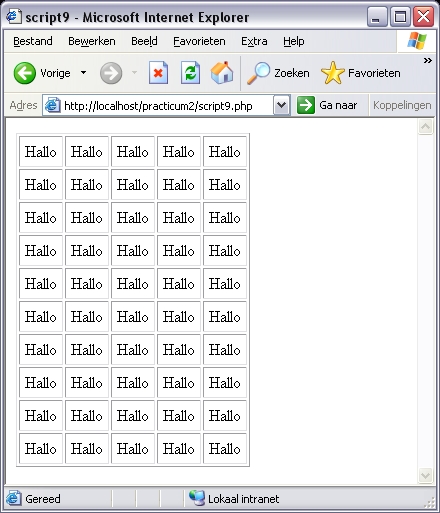
SCRIPT 9: Een tabel vullen
Wij gaan PHP-scripts gebruiken om gegevens uit een MySQL-database te halen.
Gegevens uit een database kun je vaak overzichtelijk weergeven, door gebruik te maken van een tabel.
In script 9 kun je zien, hoe je met 2 herhalingslussen een tabel bestaande uit 10 rijen en 5 kolommen kunt vullen:
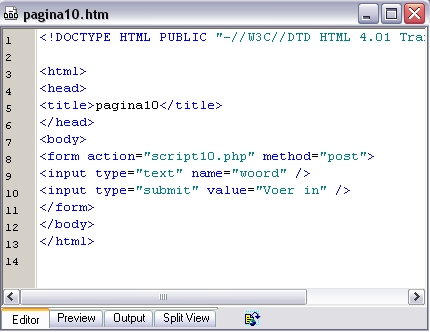
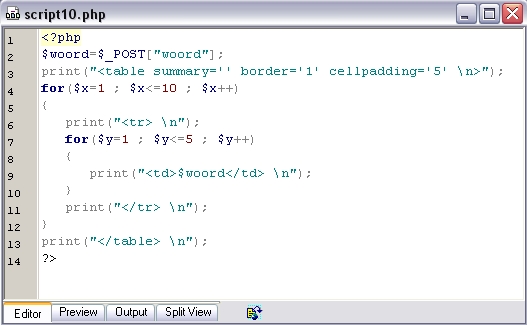
SCRIPT 10: Een formulier gebruiken om een waarde door te geven
Het is de bedoeling, dat we m.b.v. PHP en MySQL webpagina's interactief gaan maken.
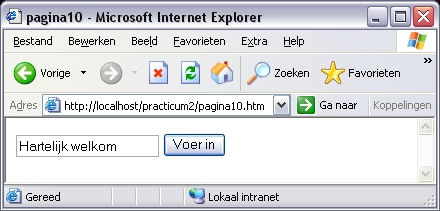
In de webpagina hieronder kan de bezoeker zelf een stukje tekst invullen en verzenden naar de server.
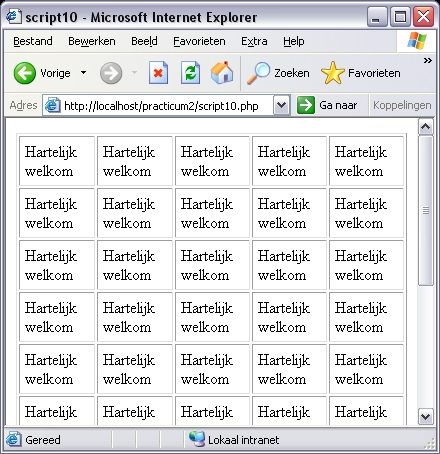
Script 10 zorgt er vervolgens voor, dat het stukje tekst wordt geplaatst in alle cellen van een tabel.
Links zie je de HTML-code van het invulformulier, en rechts zie je script 10:
De bezoeker van de webpagina vult de tekst 'Hartelijk welkom' in in het formulier, en drukt op de verzendknop.
Er verschijnt een tabel, met 50 keer de tekst 'Hartelijk welkom':
SCRIPT 11: Voorwaarden controleren met if( )
Door de opdracht
if( . . . . )
{
. . .
. . .
}
else
{
. . .
. . .
}
te gebruiken, kun je een keuzemogelijkheid inbouwen in een script.
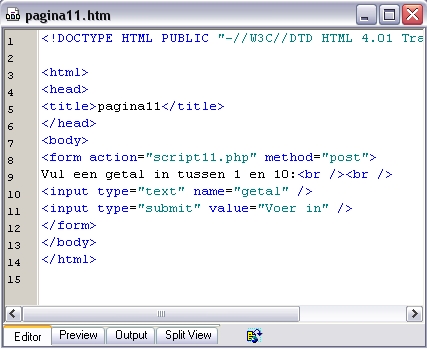
In de webpagina hieronder kan de bezoeker zelf een getal invullen en verzenden naar de server.
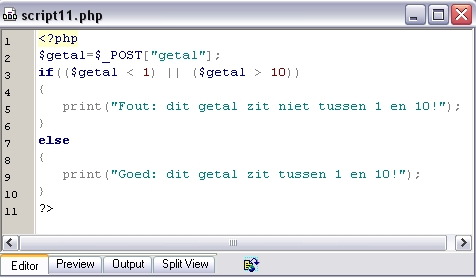
Script 11 controleert of het getal wel/niet tussen 1 en 10 ligt.
Afhankelijk van de uitkomst van deze controle krijgt de bezoeker een andere tekst te zien.
Links zie je de HTML-code van het invulformulier, en rechts zie je script 11:
De bezoeker van de webpagina vult het getal 6 in in het formulier, en drukt op de verzendknop.
De tekst 'Goed, dit getal zit tussen 1 en 10!' verschijnt:
De bezoeker van de webpagina vult het getal 13 in in het formulier, en drukt op de verzendknop.
De tekst 'Fout, dit getal zit niet tussen 1 en 10!' verschijnt: